Progate Web開発パス(Node.js)
コース一覧 Web開発パスからスタート!
こんにちは😊 たまごテラスです🥚
順調にプロゲートProgateでHTML&CSS初級編完了です。

プロケートで「Web開発パス」の無料版である初級編を終えると有料の中級編に進みます。
プロゲートHTML&CSS初級編についてはこっちのブログです→
中級編:有料 HTML&CSS
中級編に進むべく有料会員はひと月1078円。
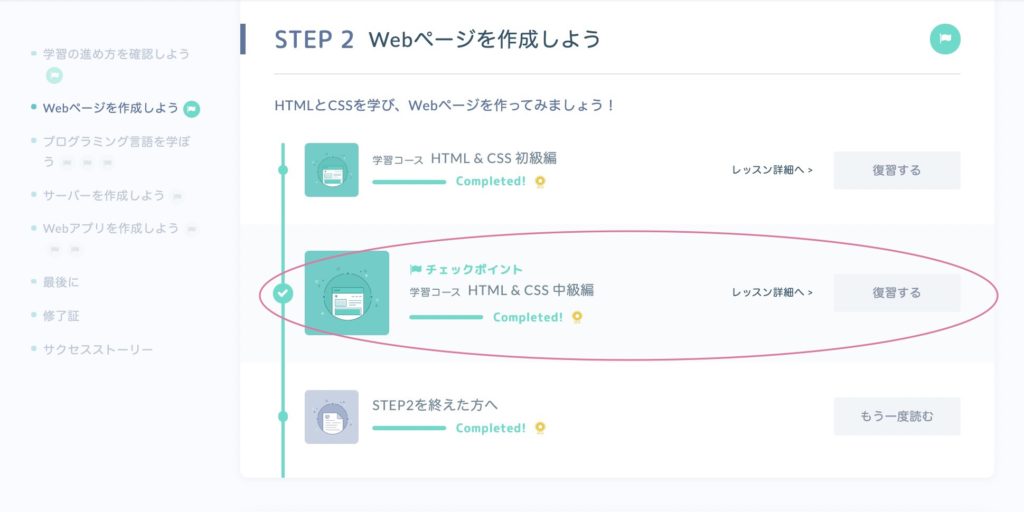
中級編HTML&CSSで学習すること

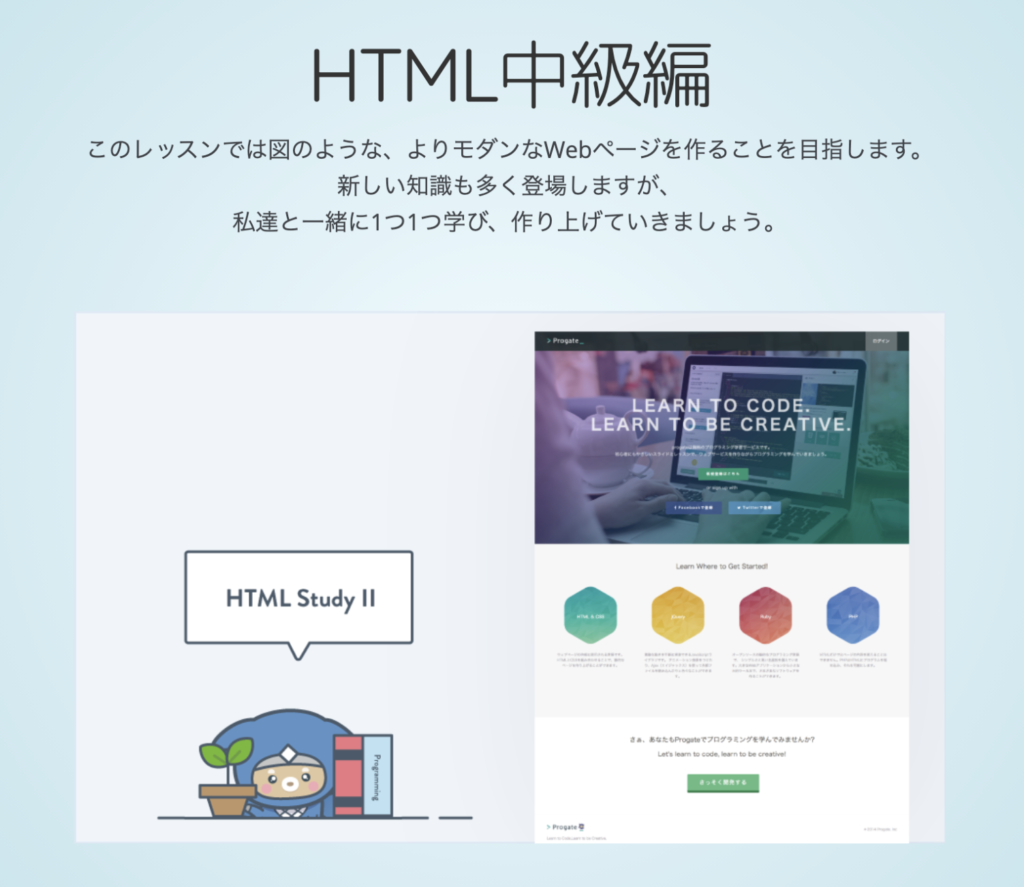
HTMLとCSSを学び、Webページを作ってみましょう!
目安は3時半。初級編は3時間で完了したけど、中級編はどれだけかかるんだろ。
でもご安心ください。
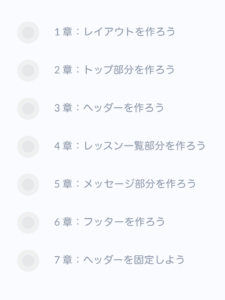
1章から7章の順番で進めること3時間!

初級編でHTMLとはなんぞやがわかっているため、ルールがなんとなくだけど、すーっと入ってきます。
基礎編の時よりも要領を得て、順調に進めることができました。
初級編と同じくスライドを見る→作成を続けます。
作っていくWebサイトはこちらです↓

HTML&CSS中級編も、初級編と同じく3時間で終了!
終了すると修了証の発行です。

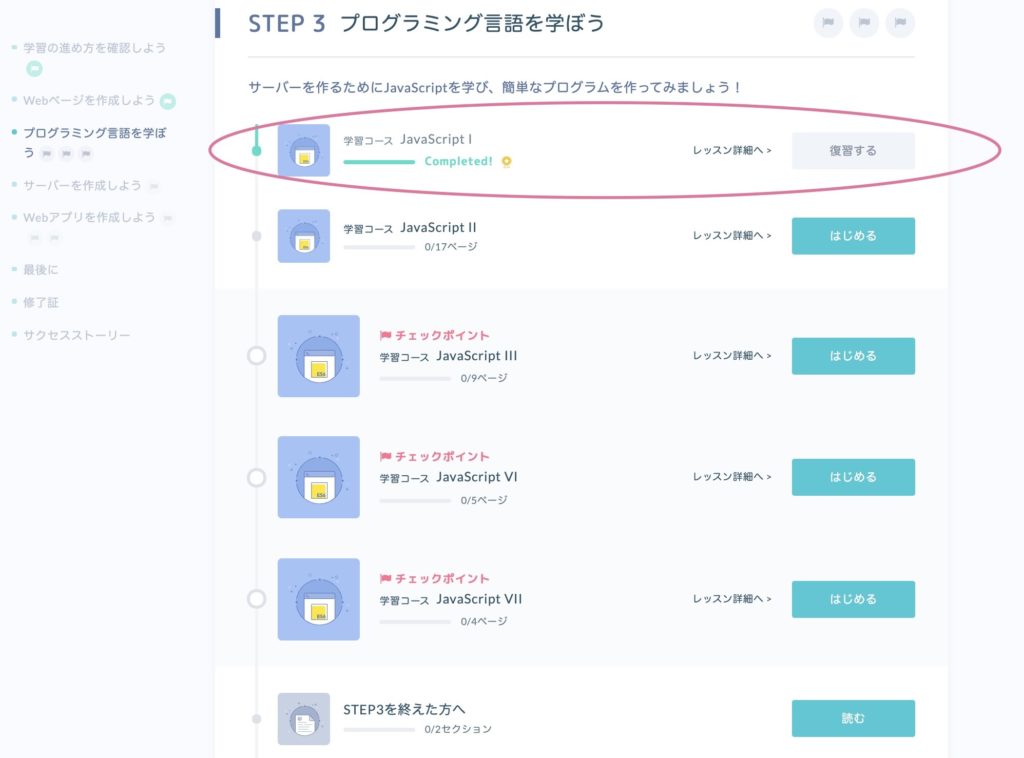
STEP3プログラミング言語を学ぼう
サーバーを作るためにJavaScriptを学び簡単なプログラムを作ってみましょう!
JavaScript1
- 基本的な文法や変数・定数の使い方、条件分岐など

Java Scriptを学びます

JavaScript Iは無料で学習できます。
ES6とES5の違いはJavaScriptのバージョン。
「ES6」はJavaScriptの新しい仕様で、従来より効率的に書ける。
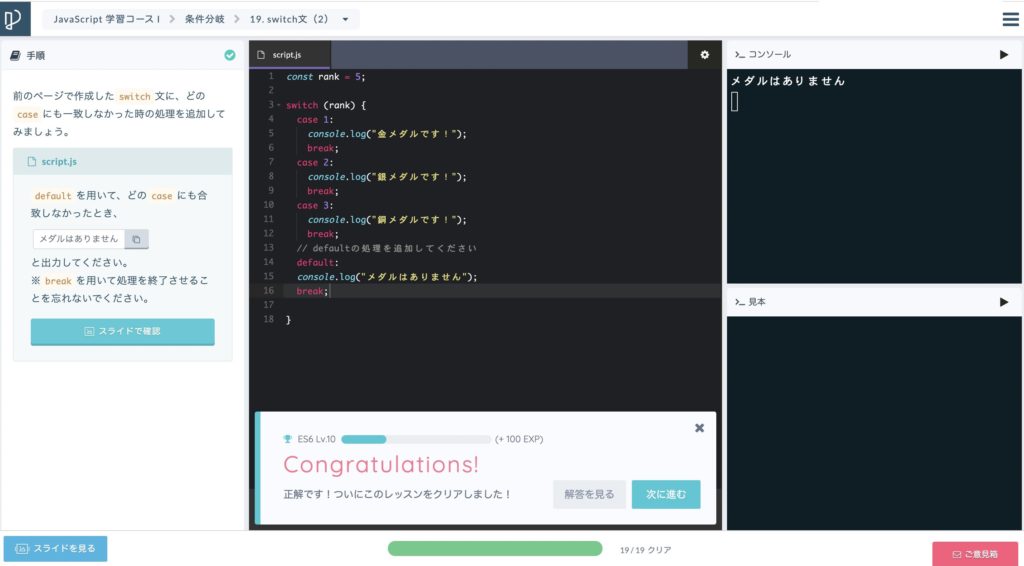
無料で学習するレッスンでは、基本的な文法や変数・定数の使い方、条件分岐などを学びます。
スライドもわかりやすく、2Hで取り組むコースですが、1Hで完了できます。
学習ページのアウトプットは記入箇所もわかりやすくシンプル!

初級編JavaScript I は19ステップを進むと完了です。
コース終了にはまたまたうれしいCongratulations!

Java ScriptII
次は有料会員のJava Script IIへ!
- 同じような処理を何度も繰り返すのに便利な「繰り返し処理」について
- 「配列」や「オブジェクト」の基本的な使い方について
徐々に複雑な指示が・・目安時間2時間
途中で日にちおいてしまうとルールを脳裏に呼び戻すのに時間がかかりますね
2時間の時間を作って一気に進めることをおすすめします
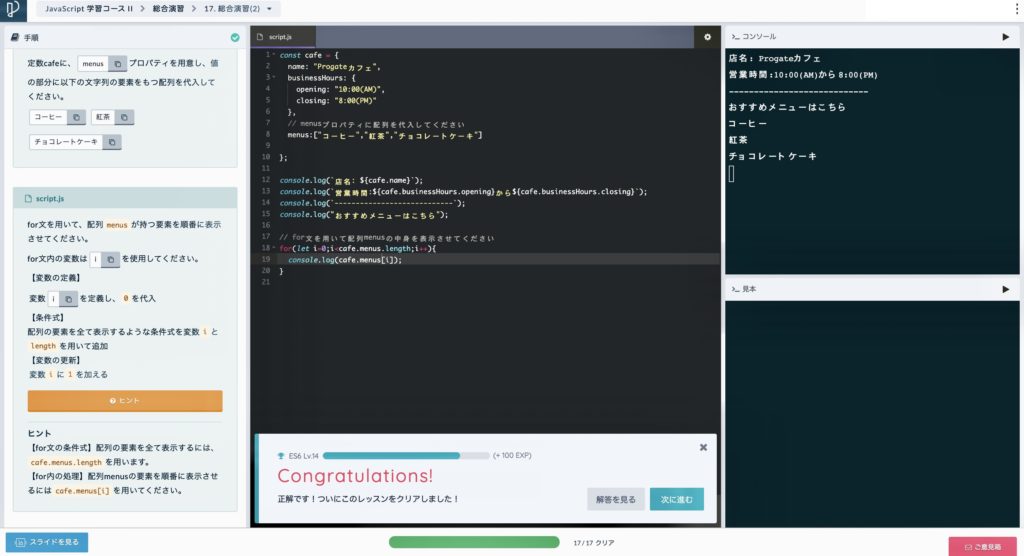
作り上げるものはProgate cafeの立て看板です

ここまで書けると終了です!

JavaScriptの道のりはまだまだ続きます




コメント